
Design, das zum Spenden bewegt
Unser Kreativprozess beginnt mit Recherche, wir lernen die Marke der Organisation kennen und analysieren die Zielgruppen. Darauf aufbauend entwickelt unser Team ein “Mood Board” und erstellt Prototypen mit den ersten groben Ideen.
From those rough ideas our team applies best practice design and development learned from many years of testing and optimising.
Unser Team setzt die gesamte Erfahrung aller Tests und Optimierungsprojekte der letzten Jahre ein. Auf dieser Basis werden die Design-Vorlagen entwickelt und umgesetzt.
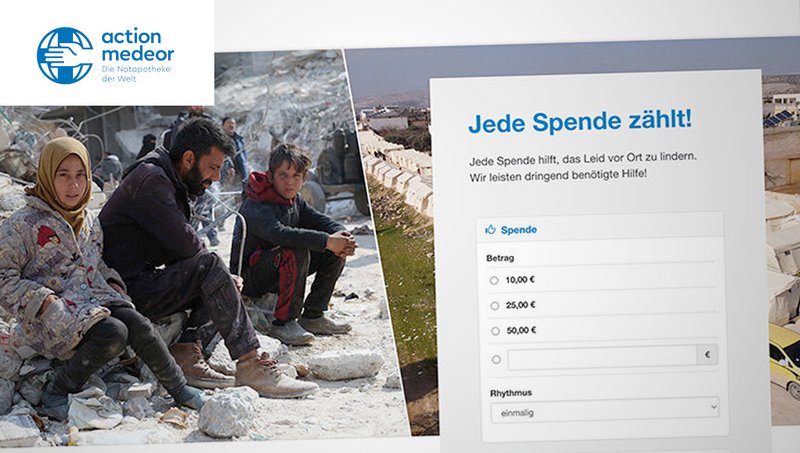
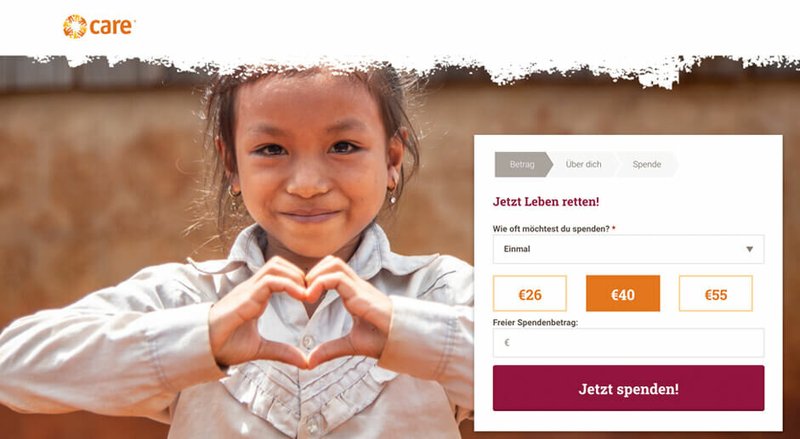
Unsere Spendenseiten sind simpel, intuitiv zu bedienen und stechen durch anspruchsvolles Design hervor. Wir reduzieren den Inhalt auf der Seite und alle visuellen Elemente auf das Minimum, damit der gesamte Fokus auf dem Spenden und Abschließen der Zahlung liegt.
More Onion came up with very good designs straight away, that followed our brand guidelines perfectly, and quickly developed them into working prototypes that I was able to feedback on. We've had really good results with the new responsive forms, which included extras like progress bars, postcode lookup, and social sharing. The support is great too - very quick and everything is logged. I'd happily work with them again.

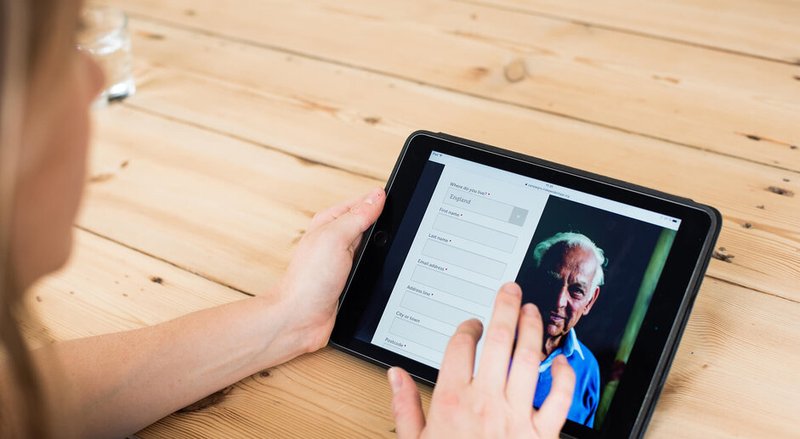
Mobil-optimierte Spendenseiten
Alle Designs, die more onion gestaltet, sind von Grund auf für mobile Endgeräte konzipiert. In den meisten Fällen steigt der Großteil der Besucher*innen über mobile Geräte ein.
Spendenseiten zuerst für mobile Geräte zu gestalten hat außerdem noch einen guten Nebeneffekt: das Design muss so simpel sein, dass es auch im Falle einer ablenkenden Umgebung (z.B. der U-Bahn) und auf einem sehr kleinen Bildschirm noch überzeugt. Dadurch wird auch die Desktop-Version automatisch sehr übersichtlich, was zu einer erhöhten Conversion Rate führt.
Besonders wichtig ist für den Spendenmarkt auch das Tablet. Viele Nutzer*innen führen keine Online Zahlungen mit dem Mobiltelefon durch, mit dem Tablet jedoch schon.
Usability bei Spendenformularen
Ein zentrales Element von guten Spendenseiten sind Usability-optimierte Formulare. Unser Team hat viel Erfahrung damit, auch komplizierte Formulare und Interaktionen so zu vereinfachen, dass das Formular für die Benutzer*innen spielend leicht auszufüllen ist.
Unsere Formulare verfügen über klare Labels und die Felder sind so groß, dass sie auch auf mobilen Geräten einfach bedienbar sind.
Lange Formulare sind meist einfacher zu benutzen, wenn sie auf einzelne Schritte heruntergebrochen werden. Soweit möglich reduzieren wir die Optionen auf simple “Ja” und “Nein” Antworten, anhand derer die Nutzer*innen zu einer personalisierten User Journey geführt werden.
Der Schritt in der User Experience, bei dem die Zahlung abgewickelt wird, ist besonders entscheidend. Hier brechen viele Menschen ab, wenn das Formular nicht optimiert ist. Zum Beispiel ist es wichtig, vor der “Weiterleitung” zu einem Zahlungsprovider wie PayPal klar zu signalisieren, dass der/die Nutzer*in jetzt weitergeleitet wird. Sonst kann das sehr verwirrend sein. Klare Beschriftung der einzelnen Schritte im Formular sind dafür besonders wesentlich.

Psychologie beim Online-Spenden
Eine zentrale Idee im Fundraising ist, dass viele Menschen auch mit kleinen Spenden große Veränderung bewirken können. Das ist nicht nur ein zentrales Versprechen, sondern es hat auch eine psychologische Wirkung.
Over the years we have used a range of different methods to convince users to make a donation.
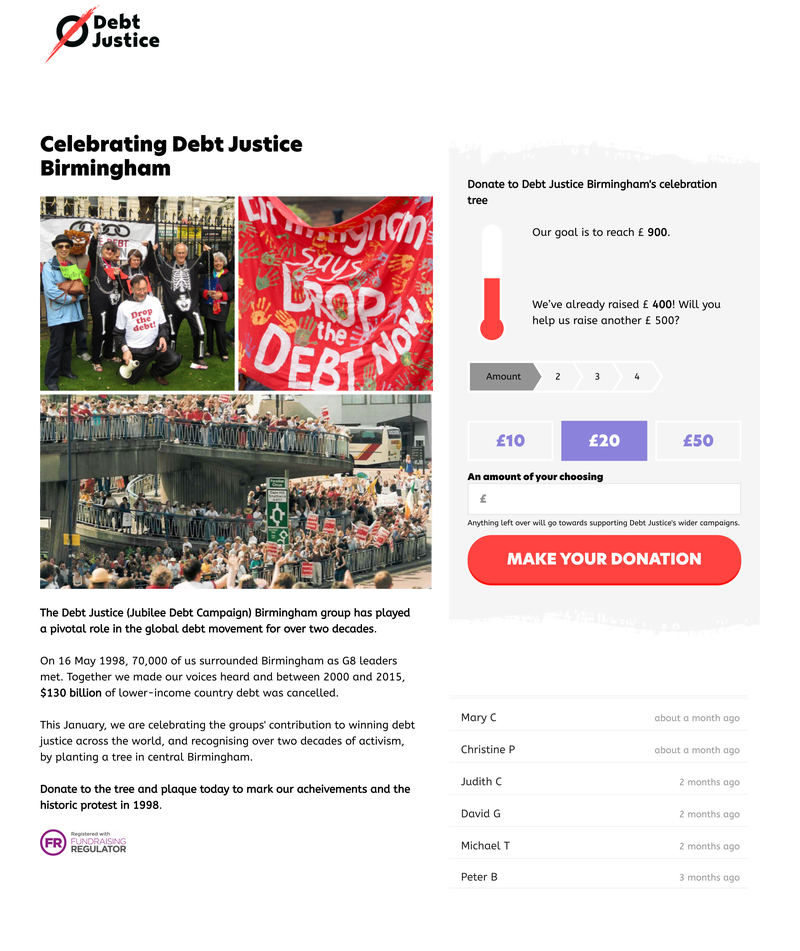
Über die Jahre haben wir verschiedene Methoden entwickelt und getestet, die Unterstützer*innen dazu bewegen, für Organisationen zu spenden. Eine klassischer “Fortschrittsbalken” zeigt, dass es ein klares Ziel für die Spendenaktion gibt. Gemeinsam kann das Ziel erreicht werden und die eigene Spende wird direkt dazu gezählt.
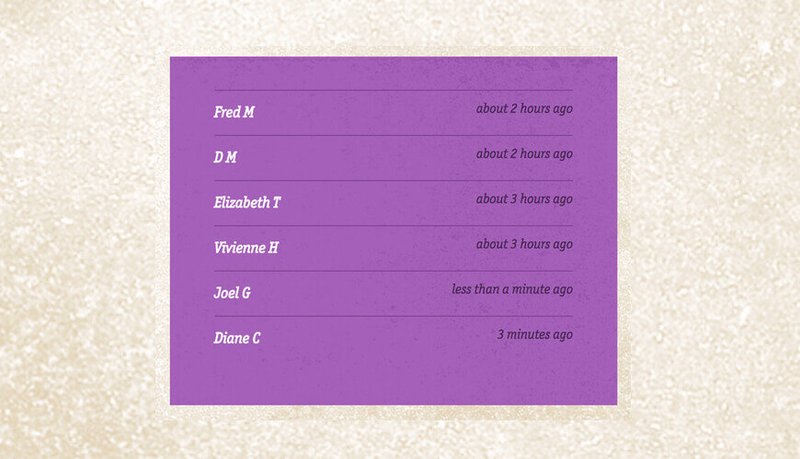
Mit Hilfe eines “Live-Tickers” kann in Echtzeit angezeigt werden, wer auch noch soeben gespendet hat. Das kann ein Anreiz sein, weil es eine Form der Anerkennung ist, die Spende öffentlich einsehbar zu machen.

Moving to Impact Stack had a big impact on our digital fundraising. In particular, the simple, customisable forms and donation prompts on thank you pages meant we could develop a range of supporter actions and engagement campaigns to support our fundraising goals.
Split-Tests und Optimierung von Spendenseiten
Beim Gestalten von Spendenseiten und Formularen sind Split-Tests sehr nützlich um sicher zu stellen, dass das Design laufend verbessert und optimiert wird.
Unser Team hat Organisationen geholfen ihre Conversion Rates von 1% auf über 40% anzuheben. Durch Split-Tests, Datenanalyse und Heat-Maps identifizieren wir Usability-Probleme und lösen sie.
Online Fundraising, über die Spendenseite hinaus
Unser Team unterstützt Organisationen mit Donor Journeys, Supporter Journeys und bei der Gewinnung von Neuspender*innen. Mit dem Blick auf alle Interaktionen, vom Erstkontakt bis zur Dauerspende, entwickeln wir integrierte Strategien für digitales Fundraising.
Sometimes the problem is not just a donation page that needs optimising. Through a detailed analysis and by planning connected supporter journeys, from the first point of contact all the way to a regular donation, we can elevate your entire digital fundraising operation.
Manchmal braucht es nicht nur eine optimierte Spendenseite. Wir helfen gerne auch dabei, neue Unterstützer*innen zu gewinnen, E-Mail-Automatisierungen zu konzipieren und umzusetzen, oder bestehende Kontakte zum Spenden zu bewegen.
Wenn du mehr erfahren möchtest kannst du dich gerne bei uns melden!